On the previous post, the Normal Mapping technique was explained, we are going to focus on the other technique implemented now: Parallax Mapping.
The goal of Parallax Mapping is the same as in the previous technique (Normal Mapping): to show in a single polygon (which is in a low polygonation structure) a set of polygons (which are in a high polygonation structure).
Let's remember that a high polygonation models contain more polygons than low polygonation models. That is why a polygon in the second model will represent a set of polygons from the first one. And it must look like that: if the light or the object itself changes, the pixels of that polygon must change showing shadows, etc (as if more than one polygon were there).
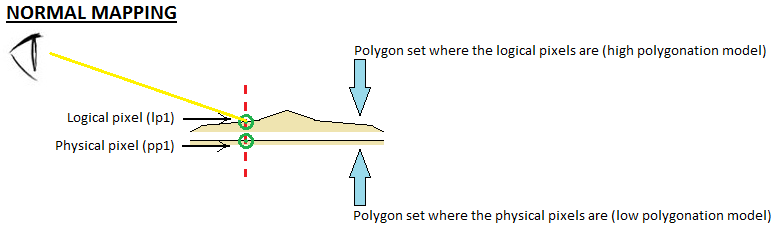
With the Normal Mapping technique, the pixels of a polygon behave in the way the normal map indicates them to. A normal map is previously created (ideally out of the high polygonation model, although we have shown in the previous post that it is also possible to obtain from the low polygonation one) and then the technique is applied.
That normal map can be applied to the low polygonation model in different ways. Normal mapping assigns to each pixel of the polygon, a pixel from the normal map. So, pixels in the polygon are not changing their position, they are changing their colour (to show differences in the light when the object or focus are moved). This way a pixel in the polygon always has a matching (or equivalent) pixel on the normal map.

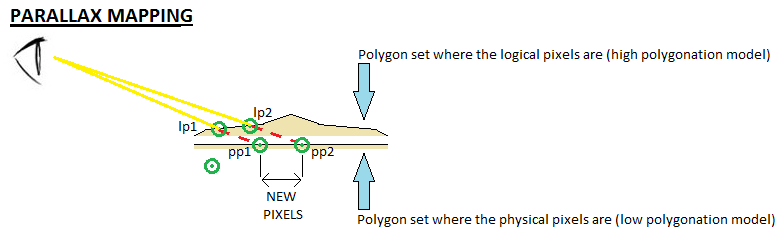
However, if the camera is really close to the polygon, or the angle between the camera and the polygon is almost 0, then the polygon doesn't look like a set of polygons. This is resolved in the Parallax Mapping technique.
This technique not only changes the colour of each pixel in the polygon, but the position of the pixel too. By doing this, pixels on the polygon move, showing a sense of depth even when the angle is close to 0 or when the camera is really close.
As pixels move, there are gaps between them that must be filled. The parallax mapping technique resolves that too, extending the original pixels and interpolating the ones in between.

In all techniques, the GPU recalculates the information of each pixel every time (in order to work directly with the GPU in XNA is common the use of the HLSL language).
Let's see this technique implemented on the application itself.
This is a slightly different technique from the Parallax Mapping one:
(Read More)